HTTP/2 is the successor to HTTP 1.1 which offers advantages that more than encourage its use. But what is HTTP/2, how can you use it and do you have to use it? Let’s take a close look at that together!
What is HTTP?
Before we start looking at HTTP/2 it is good to know what HTTP actually is.
HTTP stands for Hypertext Transfer Protocol, a series of rules for exchanging files between the browser and a server. On the basis of requests (requests called) and answers (responses).
An example of such an interaction is that an image or other page element has to be loaded. What is business as usual, but every request to the server takes time and can therefore be at the expense of the loading time and user experience.
What is HTTP/2?
With HTTP/2 all requests are merged and sent to the browser in one connection. If you compare that with a queue, the customer is helped with the difficult question, but in the meantime the other customers in the queue are also helped. You call this multiplexing.
The benefits of HTTP/2
Compared to HTTP/1.1 there are several advantages as it deals with certain aspects differently than with HTTP/1.1.
What is Pipelining?
As mentioned earlier, HTTP/1.1 opens a new connection for every file that is requested. However, there is also a way to request multiple files via the same connection. This technique is called pipelining.
That is available in HTTP/1.1, but is supported by few web servers and is therefore not very useful. If pipelining is used, the browser sends multiple requests in succession over the same connection. The server responds to every request in the same order. Whatever the problem.
The web server responds in the same order and must send each file completely before the next file can be sent. So if your browser first requests one large file and then a number of small files, those smaller files will have to wait for the larger one.
As a result, pipelining in HTTP 1.1 is not always more efficient than one connection per request.
What is Multiplexing?
In HTTP/2 these problems were solved by applying a technique called multiplexing.
The browser then sends multiple requests directly to the server in succession, just like with version 1.1. However, the server may choose to return the files in a different order. Moreover, files do not have to be sent completely, they can also be divided into pieces.
This allows pipelining to be efficiently applied. In addition, it is a mandatory part of the standard, so all browsers and web servers that support HTTP/2 also support pipelining.

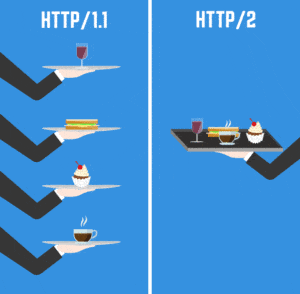
I think the above image is the easiest way to explain the main benefits of HTTP/2 over HTTP/1.1. If you want to articulate it a bit more technically, you could do so;
Compression of headers
Earlier you saw that HTTP/1.1 supports file compression, but not headers. Now this has been solved, both data and headers can be compressed. This yields a substantial profit.
As you saw earlier, the headers of antagonist.nl are almost 10% of the data sent. In addition, HTTP/2 is a binary protocol, which means that data is not sent as text, but as bytes. This makes sending binary data, such as images, a lot more efficient.
What is Server Push?
Another nice feature that is Server Push.
When you visit a website, your browser will first download an HTML file. Then it is checked which other files that HTML file needs to be well displayed (think of JavaScript, CSS and images). This means that the browser must first retrieve and read the HTML.
That takes time and therefore provides extra delay.
In HTTP/2, the web server can choose to send other data along with the HTML. This way the server can decide to send all JavaScript and CSS files. This allows the browser to view the page immediately, without having to send requests to the server.
Of course it is important that the server does not send more files than strictly necessary. This feature mainly ensures that web pages load faster.
The downsides to HTTP/2
Mentioning disadvantages is somewhat more difficult, but perhaps you have to make that there are hard requirements or things that you have to take into account? There is the answer to that; Yes, a number of things are even requirements for use.
How can you use HTTP/2?
There are some hard requirements for that you can use HTTP/2;
– You have to serve HTTPS and therefore use an SSL certificate and because you are running HTTPS you have to take into account Content Mismatching (HTTP on HTTPS)
– Your web server (Apache / Nginx) must be configured with the H2 (http/2) module
Do I already use HTTP/2?
You may already use HTTP/2 without knowing it. Let’s take a look at that. The easiest way is with a tool offered by KeyCDN; https://tools.keycdn.com/http2-test or through an extension for your browser such as the HTTP/2 and SPDY indicator (Chrome); https://chrome.google.com/webstore/detail/http2-and-spdy-indicator/mpbpobfflnpcgagjijhmgnchggcjblin?hl=en
If you do not mind doing a bit more work yourself, you can do it by going to the Developer Tools in your browser (if you are not familiar with it, use the above) and then usually to Network. Reload your page and look closely at the protocol column.
Changes after HTTP/2
Should things be different now that you use HTTP/2? Possibly.
If you have used certain techniques to optimize your performance with HTTP/1.1, then these techniques may have a counterproductive effect when switching to HTTP/2.
A good example of this is domain sharding.
What is domain sharding?
Domain sharding is a technique that is used to circumvent the limit of how many requests a browser can make simultaneously to a single host. You then use a secondary domain to serve assets (something you often see with a view to using a Content Delivery Network (CDN).
The splitting gives an enormous boost on HTTP/1.1 but at HTTP/2 it is a problem because this always has to happen on an HTTPS. HTTPS has a TLS / SSL handshake that takes some time but has to be done for each hostname on two sides.
If you are going to do HTTP/2 and have used domain sharding, the advice is to move away from domain sharding as HTTP/2 can be used for piping and multiplexing.
But in practice it comes down to testing, testing and testing again.
More information on HTTP/2
I think that we went quite deep alreadywith what comes from HTTP/2 but if you want more information in this area I advise you to look up;
https://en.wikipedia.org/wiki/HTTP/2
https://http2.github.io/
HTTP/2; simply do it!
Switching to HTTP/2 is no less than a must for everyone. But make sure you are ready for this step with an eye on previous optimizations you have done, and any issues that you will have to deal with differently.
If you want me to look at the possibilities of your web server or contact your host to ensure that this is implemented, please feel free to contact me.


