Als we kijken naar gevonden worden op het web richten veel partijen zich doorgaans alleen op ons als mens. Want wij gebruiken de zoekmachine toch? Maar wat als ik zeg dat je specifiek kunt optimaliseren voor de zoekmachine zelf. Zou dat je website een stap verder kunnen helpen? Vast en zeker!
Context van de Content
Het klinkt misschien raar, maar het betekent dat je de context van de content duidelijker maakt voor de zoekmachine. Hierdoor het makkelijker voor de zoekmachines wordt om je content goed te kunnen ranken.
Een zoekmachine, hoe slim ze zijn en hoewel ze steeds slimmer worden, kan nog niet alles doorgronden. In ieder geval niet zoals wij dat kunnen zonder hulp van onze menselijke kwaliteiten. Zoekmachines kunnen niet zien zoals wij zien met onze ogen. Of directe relaties leggen tussen onderdelen. Wij kunnen dat op basis van de volledige betekenis van de pagina en het gedeelte content waar het over gaat.
Content duidelijker maken, voor zoekmachines
De zoekmachine heeft in deze een stuk onze hulp nodig om deze relaties tussen content en context te kunnen leggen. Om zo onze website en ons doel beter te begrijpen. Als ze dat doen zal de content veel beter kunnen ranken.
Dat is absoluut iets wat we willen natuurlijk maar de vraag is hoe we dat voor elkaar krijgen; dat doen je met behulp van Structured data!
Wat is Structured data?
Structured data is het begrijpelijk maken van content voor zoekmachines door je content te markeren met een stuk code. Met dit stukje code geef je duidelijk aan wat de context van deze content is.
Zo kun je bijvoorbeeld aangeven dat iets een adres, telefoonnummer of review is. Maar je kunt ook onderlinge relaties aangeven (semantiek). Of zoals je dat in IT-taal zouden zeggen: met structured data worden de onderdelen (properties) van dingen (things) beschreven.
Maar hoe voeg je Structured data toe?
Leuk dat je weet dat je een stuk code moet toevoegen maar dat is nog steeds heel vaag natuurlijk. Zullen we er eens dieper op ingaan?
Als we gaan kijken naar de partij welke de standaard achter structured data bepaald, is dat Schema.org. (http://schema.org/) Let wel; Schema.org al verder gaat dan wat Google concreet ondersteunt qua data-types. (zie; https://developers.google.com/search/docs/guides/intro-structured-data)
Nu we weten waar we terecht kunnen voor wat er mogelijk is, hoe voeg je structured data toe? Dat kan op verschillende manieren.
Er worden drie formaten ondersteunt door Google; JSON-LD, Microdata en RDFa.
Allemaal zijn ze bedoeld voor het inrichten van structured data. Alleen ze verschillen in de manier van hoe ze functioneren een stuk. Bij microdata en RDFa moet er aan bestaande HTML elementen de nodige code (itemscopes, itemtypes of vocabulaires) worden toegevoegd. Bij JSON-LD maak je gebruik van een <script> tag met daarin een JSON opbouw, met als voordeel dat deze los mag staan van bestaande elementen.
Wat zijn JSON-LD, Microdata en RDFa?
Voorop; officieel is er is geen beste of slechtste optie.
Google gaf namelijk bij de introductie van de ondersteuning van structured data aan een voorkeur voor Microdata te hebben. Nu is Google verandert op dit gebied en geven ze de voorkoor aan JSON-LD. (zie; https://developers.google.com/search/docs/guides/intro-structured-data onder het kopje met formats en descriptions)
Google heeft dus een voorkeur en het is naar mijn mening de meest duidelijke vorm. Laten we eens wat dieper kijken naar JSON-LD voor structured data;
JSON-LD staat voor JavaScript Object Notation for Linked Data. Een hele mond vol. Een voorbeeld van JSON-LD opmaak als het op structured data aankomt is;
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"url": "http://www.example.com",
"name": "Unlimited Ball Bearings Corp.",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-401-555-1212",
"contactType": "Customer service"
}
}
</script>Zoals je kunt zien is het een <script> tag welke je met application/ld+json aanduidt als zijn een JSON-LD structured data gegeven. Het voordeel is dat JSON goed leesbaar is ook voor ons als mens. Maar ook zien we zo nog steeds snel de opgebouwde relatie.
Wat zien we in het bovenstaande voorbeeld nu eigenlijk?
Bovenstaande is een Organisatie met diverse eigenschappen en heeft een Contact punt met diverse eigenschappen in zich. Opzich best logisch opgebouwd toch?
De reden dat Google veranderd is en de voorkeur heeft gelegd op het gebied van JSON-LD is dat ze JSON-LD ook dynamisch kunnen lezen. Dat zorgt ervoor dat JSON-LD middels bijvoorbeeld Google Tag Manager kan worden ingeschoten. Qua beheer brengt dat weer de nodige voordelen met zich mee. Zoals geen developer nodig te hebben om er gebruik van te kunnen maken. Mits je natuurlijk al met Google Tag Manager werkt. Dit ten opzichte van de andere vormen van gestructureerde data waar dat een noodzaak is.
Op gebied van implementatie heeft JSON-LD dus de voorkeur. Maar hoe voeg je het toe? En ook niet onbelangrijk wat levert het toevoegen je nou echt op?
Laten we dat eens inzichtelijk maken voor je!
Het concreet toevoegen kan per situatie wat verschillen. Daarom is het lastig om in dit item ieder mogelijk scenario uit te leggen. Om toch een idee te geven; JSON-LD mag in een script tag zoals het voorbeeld hierboven toegevoegd worden. Deze json+ld tag kan feitelijk overal in de HTML geplaatst worden.
Mijn advies op dat gebied?
Waar mogelijk is het nog steeds slim om de relatie gelijk te houden. Dit doe je door de plaatsing in de buurt van de content te houden. Ook al hoeft dit dus niet per se voor de zoekmachines. Zo blijft het om te beheren makkelijk. Daarnaast houd je zelf ook makkelijker zicht op de relaties die er zijn op een pagina.
Daarnaast hebben alle vormen van structured data het voordeel dat ze geen visuele impact hebben op je website. Als je dezelfde site zowel wel als niet optimaliseert met structured data; zou je geen enkel verschil tussen beide moeten zien met het menselijk oog.
Let wel op; bij inline opties zoals RDFa en microdata is het zo dat je in bestaande HTML elementen zaken zoals itemscopes en itemprops moet toevoegen. Dat kan met een CMS (Content Management Systeem) best lastig zijn om voor elkaar te krijgen.
Dit alleen al zou meer dan een valide reden zijn om de voorkeur te geven aan JSON-LD. Daarbij is dat niet nodig en mag de script tag feitelijk overal in de HTML voorkomen.
Wat levert goed gebruik van Structured Data je op?
Als je voldoet aan de vereisten die gelden voor een specifieke Data Type zoals omschreven door Google (zie: https://developers.google.com/search/docs/data-types/breadcrumbs alles onder de kolom Featured Guide) dan bestaat de mogelijkheid dat je zoekresultaten hier baat van zullen hebben door middel van rich snippets.
Rich Snippets
Rich Snippets zijn, min of meer, de beloningen die Google geeft indien je goed omgaat met het gebruik van Structured data. Maar wat zijn nu concreet Rich Snippets?
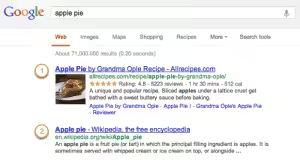
Om daar een voorbeeld van te geven;
Zoals je kunt zien valt het rich snippet resultaat tussen de andere zoekresultaten (SERPs) enorm op. Dat komt door de andere weergave die wordt gebruikt. Zie de verschillen tussen 1 en 2 in de afbeelding.
Daar gaat het om; het opvallen tussen de zoekresultaten!
Dat is wat je wilt want het zorgt ervoor dat de kans groter is dat mensen die aan het zoeken zijn jouw zoekresultaat zullen aanklikken.
Wat moet ik gebruiken qua Structured Data?
Als je kijkt naar de absolute standaard die Schema.org is en wat Google ondersteunt, dan zie je een redelijk verschil. De standaard is al zoveel verder dan waar Google al concreet iets mee doet. Het is daarom aan te raden om goed te kijken naar wat Google doet en daarvan alles door te voeren. Dit zijn zaken die namelijk echt baat hebben in de zoekmachine.
Maak standaard gebruik van Site Enhancements
- Breadcrumbs; https://developers.google.com/search/docs/data-types/breadcrumbs
- Sitelinks Searchbox (mits je een zoekfunctie hebt op je medium); https://developers.google.com/search/docs/data-types/sitelinks-searchbox
- Corporate Contact info; https://developers.google.com/search/docs/data-types/corporate-contacts
- Logos; https://developers.google.com/search/docs/data-types/logo
- Social Profile Link; https://developers.google.com/search/docs/data-types/social-profile-links
Kijk qua Content Types wat aansluit bij je website en implementeer deze. Voor een Webshop bijvoorbeeld Products maar ook Reviews, voor een Nieuws / Blog maak gebruik van (News)Articles etc.
Moet je Schema.org verder links laten liggen?
Nee, dat zou ik nooit helemaal doen. Kijk naar het product / de dienst / het doel van je website. Kijk of er aspecten qua content zijn waar Google niets mee doet maar welke wel van belang zijn voor je.
Als Schema.org daar al wel in voorziet, richt de structured data er dan voor in. He bent dan klaar voor als Google er iets mee gaat doen. Hoe eerder je van iets nieuws gebruik kunt maken hoe meer het een voordeel voor je zal zijn. Een voordeel waarmee je concurrenten dan nog niets gedaan hebben.
Daarnaast test Google bepaalde nieuwe features (ook Content Types) eerst met zogenaamde selected partners. Soms geven ze die aan als Beta. Dat is nu het geval voor; Software Apps, Top Places Lists en Live Coverage. Zoals te zien op; https://developers.google.com/search/docs/data-types/software-apps
Maar soms worden ze niet op voorhand aangekondigd. Een beetje pionieren hoeft dus helemaal geen zonde te zijn.
Hoe kan ik testen of het goed gaat?
Als je gebruik gaat maken van Structured data is het fijn als je dat op een goede manier kunt testen. Je wilt simpelweg weten of alles wat je inricht begrepen wordt door Google. Gelukkig is daar een goede manier voor. Je kunt namelijk gebruik maken van de Google Structured Data Testing Tool; https://search.google.com/structured-data/testing-tool/u/0/
Deze tool zal inzichtelijk maken of je alle vereiste properties hebt ingericht voor het Data typen. Indien je vereiste elementen mist krijg je errors, mis je optionele elementen dan krijg je warnings. Is alles goed dan krijg je doorgaans een knop in de tool. Daarmee kun je een voorbeeld zien van de beloning die je in de zoekresultaten zou krijgen.
Zo kun je ondanks dat je nog geen concrete rich snippets in de zoekresultaten verkrijgt al wel een beeld krijgen of er problemen zijn met de manier waarop je deze probeert te verkrijgen.
Op gebied van rich snippets kan het echt even duren voor Google ze beschikbaar maakt voor je. Daarnaast is van belang goed rekening te houden dat er een aantal ‘verborgen’ eisen zijn. Voor het verkrijgen van de snippets kun je sowieso van volgende zaken uitgaan;
- Een snelle website, waar mogelijk onder de seconde
- Goede opmaak – duidelijk en overzichtelijk, laat dit door iemand extern beoordelen
- Quality content – uniek en goed geschreven, laat ook dit door iemand extern beoordelen
Je kunt alles goed doen op gebied van structured data. Maar als je website daarnaast niet goed is in het oog van Google is, is de kans dat je rich snippets krijgt enorm klein.
Hoe ga je nu verder?
Is het van waarde om aan de slag te gaan met structured data, met het oog op richt snippets en andere voordelen welke ze bieden? Absoluut!! Maar verlies niet uit oog dat je je het beste kunt richten op de aspecten welke Google ook daadwerkelijk ondersteunt.
Ondanks dat Schema.org stappen verder is als het aankomt op definities bepalen zijn niet wat het voordeel zal worden in de zoekmachines. Pionier maar dus wel met gezond verstand.
Ik kan hier nog veel meer over vertellen maar ik denk dat dit item al best lang is geworden, wil je er met me over sparren, neem dan gerust contact op!





Periodiek wil ik ook dit type berichten gaan plaatsen.
Lekker inhoudelijk, lekker een kijkje in mijn wereld / gedachtengang.
Wat vinden jullie daarvan?
Wat een behulpzaam artikel! Thanks, veel van geleerd en heel helder en duidelijk uitgelegd. Groetjes Danny – Oud collega CCB
Thanks Danny, sowieso leuk om je weer eens gesproken te hebben onlangs via LinkedIn! Bepaalde collega’s blijven je bij leuk dat we dat bij elkaar ondanks dat het al even geleden hebben :).