HTTP/2 de opvolger van HTTP 1.1 bied voordelen welke het gebruik ervan meer dan aanmoedigen. Maar wat is HTTP/2, hoe kan je er gebruik van maken en moet je er gebruik van maken? Laten we daar samen eens grondig naar kijken!
Wat is HTTP?
Voor we gaan kijken naar HTTP/2 is het goed om te weten wat HTTP eigenlijk is.
HTTP staat voor Hypertext Transfer Protocol, een serie regels voor het uitwisselen van bestanden tussen de browser en een server. Aan de hand van verzoeken (requests genaamd) en antwoorden (responses).
Een voorbeeld van een dergelijke interactie is dat er een afbeelding of ander pagina-element geladen moet worden. Wat business as usual is, maar iedere request aan de server kost tijd en kán dus ten koste gaan van de laadtijd en gebruikservaring.
Wat is HTTP/2?
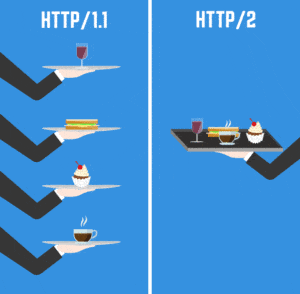
Met HTTP/2 worden alle verzoeken samengevoegd en in één verbinding verstuurd naar de browser. Als je dat vergelijkt met een wachtrij dan wordt de klant met de lastige vraag geholpen, maar tussentijds worden de andere klanten in de wachtrij ook geholpen. Dit noem je multiplexing.
De voordelen van HTTP/2
Ten opzichte van HTTP/1.1 zijn er diverse voordelen aangezien het met bepaalde aspecten anders omgaat dan dat er gedaan wordt met HTTP/1.1.
Wat is Pipelining?
Zoals eerder gezegd, opent HTTP/1.1 voor elk bestand dat opgevraagd wordt een nieuwe verbinding. Echter, er is ook een manier om meerdere bestanden op te vragen via dezelfde verbinding. Deze techniek wordt pipelining genoemd.
Dat is in HTTP 1.1 beschikbaar, maar wordt door weinig webservers ondersteund en is daardoor niet erg nuttig. Als pipelining gebruikt wordt, dan verstuurt de browser meerdere verzoeken achter elkaar over dezelfde verbinding. De server reageert in dezelfde volgorde op elk verzoek. Wat ook het probleem is.
De webserver reageert op dezelfde volgorde en moet ieder bestand compleet versturen, voordat het volgende bestand verstuurd kan worden. Als je browser dus eerst één groot bestand verzoekt en daarna een aantal kleine bestanden, dan zullen die kleinere bestanden moeten wachten op de grote.
Het gevolg is dat pipelining in HTTP 1.1 niet altijd efficiënter is dan één verbinding per verzoek.
Wat is Multiplexing?
In HTTP/2 zijn deze problemen opgelost door een techniek toe te passen die multiplexing heet.
De browser verstuurt dan meerdere verzoeken direct achter elkaar naar de server, net als bij versie 1.1. Echter, de server kan ervoor kiezen om de bestanden in een andere volgorde terug te sturen. Bovendien hoeven bestanden niet volledig verstuurd te worden, ze kunnen ook in stukjes worden opgedeeld.
Hierdoor kan pipelining efficiënt toegepast worden. Daarnaast is het een verplicht onderdeel van de standaard, dus alle browsers en webservers die HTTP/2 ondersteunen, ondersteunen ook pipelining.

Bovenstaande afbeelding is denk ik hoe je het makkelijkste de voornaamste voordelen van HTTP/2 ten opzichte van HTTP/1.1 kunt uitleggen. Als je het iets meer technisch wilt verwoorden zou je dat zo kunnen doen;
De compressie van headers
Eerder zag je al dat HTTP/1.1 compressie van bestanden ondersteunt, maar niet van headers. Nu is dit opgelost, zowel data als headers kunnen gecomprimeerd worden. Dit levert forse winst op.
Zoals je eerder zag, zijn de headers van antagonist.nl bijna 10% van de verstuurde data. Daarnaast is HTTP/2 een binair protocol, wat betekent dat data niet als tekst verzonden wordt, maar als bytes. Dit maakt het verzenden van binaire data, zoals afbeeldingen, een stuk efficiënter.
Wat is Server Push?
Een andere mooie feature die is Server Push.
Als je een website bezoekt, zal je browser eerst een HTML-bestand downloaden. Daarna wordt gekeken welke andere bestanden dat HTML-bestand nodig heeft om goed weergegeven te worden (denk aan JavaScript, CSS en afbeeldingen). Dit betekent dat de browser eerst de HTML moet ophalen en lezen.
Dat kost tijd en levert dus extra vertraging op.
In HTTP/2 kan de webserver ervoor kiezen om samen met de HTML alvast andere data mee te sturen. Zo kan de server besluiten om alvast alle JavaScript- en CSS-bestanden mee te sturen. Hierdoor kan de browser de pagina direct weergeven, zonder meer verzoeken naar de server te hoeven sturen.
Uiteraard is het belangrijk dat de server niet meer bestanden meestuurt dan strikt noodzakelijk. Deze feature zorgt er voornamelijk voor dat webpagina’s sneller laden.
De nadelen van HTTP/2
Het noemen van nadelen is wat lastiger, maar misschien moet je daarvan maken zijn er harde eisen of zaken waar je rekening mee moet houden? Daarop is het antwoord; Ja, een aantal zaken zijn zelfs vereisten voor het gebruik.
Hoe kan je gebruik maken van HTTP/2?
Er zijn wat harde vereisten voor dat je gebruik kunt maken van HTTP/2;
– Je moet HTTPS serveren en daardoor een SSL-certificaat hanteren en omdat je HTTPS voert moet je goed rekening houden met Content Mismatching (HTTP op HTTPS)
– Je web-server (Apache/Nginx) moet geconfigureerd worden met de H2 (http/2) module
Maak ik al gebruik van HTTP/2?
Het zou kunnen dat je al gebruik maakt van HTTP/2 zonder dat je het weet. Laten we dat eens bekijken. De makkelijkste manier is met een tool die door KeyCDN wordt aangeboden; https://tools.keycdn.com/http2-test of middels een extensie voor je browser zoals de HTTP/2 and SPDY indicator (Chrome); https://chrome.google.com/webstore/detail/http2-and-spdy-indicator/mpbpobfflnpcgagjijhmgnchggcjblin?hl=en
Als je het niet erg vind om zelf iets meer werk te doen kan je het doen door in je browser naar de Developer Tools te gaan (als je daar niet bekend mee ben, gebruik bovenstaande) en dan doorgaans naar Network. Herlaad je pagina en kijk goed naar de protocol kolom.
Wijzigingen na HTTP/2
Moeten er dingen anders nu dat je HTTP/2 gebruikt? Mogelijk.
Indien je van bepaalde technieken gebruik hebt gemaakt om je performance met HTTP/1.1 te optimaliseren dan kan het zijn dat deze technieken een averechts effect hebben bij een overstap naar HTTP/2.
Een goed voorbeeld daarvan is domain sharding.
Wat is domain sharding?
Domain sharding is een techniek die gebruikt wordt om de limitatie van hoeveel verzoeken een browser tegelijktijdig kan doen naar 1 enkele host te omzeilen. Je gebruikt dan een secundair domein om assets te serveren (iets wat je vaak ziet met oog op het gebruik van een Content Delivery Network (CDN).
Het opsplitsen geeft op HTTP/1.1 een enorme boost maar bij HTTP/2 is het een probleem omdat dit altijd op een HTTPS dient te gebeuren. HTTPS kent een TLS/SSL handshake die wat tijd kost maar die voor iedere hostname moet gebeuren aan twee kanten.
Indien je HTTP/2 gaat doen en gebruik hebt gemaakt van domain sharding is het advies om van domain sharding af te stappen aangezien dit met HTTP/2 middels pipeling en multiplexing opgevangen kan worden.
Maar in de praktijk komt het neer op testen, testen en nog eens testen.
Meer informatie HTTP/2
Ik denk dat ik al best die ingegaan ben op wat de komt van HTTP/2 allemaal inhoud maar mocht je nog meer informatie willen op dit gebied raad ik je aan eens te kijken op;
https://en.wikipedia.org/wiki/HTTP/2
https://http2.github.io/
HTTP/2 is simpelweg; doen!
Het overstappen naar HTTP/2 is niet minder dan een aanrader voor iedereen. Maar zorg wel dat je klaar bent voor deze stap met oog op eerdere optimalisaties die je gedaan hebt, en eventuele zaken die je anders zult moeten af gaan vangen.
Mocht je willen dat ik een keer kijk naar de mogelijkheden van je webserver of contact opneem me je host om te zorgen dat dit wordt doorgevoerd, neem dan vrijblijvend contact op.


